Diseño de un aula virtual en Ning para un curso de Ciencias Sociales / Juan Carlos Rojo
Presento aquí un proyecto personalizado de MDM de un curso de Historia Económica para un grado de Ciencias Sociales, planificado para que se imparta mediante e-learning casi en su totalidad excepto una prueba final que comprende el 40% de la calificación y que se realiza presencialmente.
1. Selección de los medios utilizados y aportación al aprendizaje
Nuestro modelo formativo pertenece al cuadrante N-O siguiendo la clasificación de Coomey y Stephenson, decisión adoptada debido a las características de los usuarios. El 50% son estudiantes de primer curso, jóvenes y sin un grado previo. Se trata de una asignatura de grado, lo cual requiere un fuerte control del proceso de aprendizaje por parte del profesor, al menos en la fase inicial. Por otro lado, el alto nivel de abstracción de los contenidos del curso también determina la elección de un modelo top-down.
Los materiales didácticos multimedia deben permitir al estudiante construir su aprendizaje, establecer relaciones entre los diferentes conocimientos presentados, profundizar en los conocimientos,
analizarlos desde diferentes perspectivas, aprender a analizar y aplicar los conocimientos existentes, estimularlo y motivarlo por su presentación y estructura (Gisbert et alii 2006, p. 9).
Dentro de estos principios generales, hemos establecido una serie de prioridades en nuestro diseño de MDM, basándonos en las características de los usuarios y las características de la propia
materia objeto de aprendizaje. En nuestro caso, este proyecto requiere un esfuerzo en la particularización del lenguaje de los MDM, en la estructura y en el nivel de interactividad. En general,
los principios generales prioritarios que guían nuestro proyecto de MDM son los siguientes:
- Elevada interactividad. La razón es que la edad y formación de los usuarios requiere interactividad alta si queremos cumplir con los objetivos del aprendizaje. Los niveles de interactividad tienen que ir elevándose conforme avanza el curso.
- Diseño atractivo. El diseño y los niveles de interacción tienen que contribuir a estimular y motivar al estudiante, un principio que hay que implementar también debido a las características de nuestros usuarios potenciales.
- Variedad. La necesidad de analizar los contenidos desde diferentes perspectivas y aplicar los conocimientos adquiridos hacen que sea pertinente la utilización de una amplia variedad de MDM, en conjunción (deseable) con un alto nivel interactivo.
Respecto a los medios disponibles, nuestra propuesta de MDM se plantea como un proyecto de innovación dentro de la institución formativa. En los cursos ofertados se aprecia que si bien se utilizan materiales multimedia variados, estos no están bien integrados ni en las actividades ni en el diseño general del curso. Como se puede observar en la Figura 1, la planificación de MDM multimedia se ha realizado por temas, y en cada tema se introducen materiales multimedia variados pero sin estar ordenados ni integrados en un diseño general activo. Estos MDM no permiten además ningún tipo de interacción por parte de los usuarios. Aunque los materiales en sí mismos sean potencialmente didácticos, su ubicación puramente temática, la falta de orden, el diseño poco atractivo y la ausencia de interactividad dificultan su uso como instrumentos de aprendizaje.
Figura 1. Diseño clásico del curso

Para la realización de este proyecto de MDM, los recursos humanos disponibles son los docentes del curso involucrados en la experiencia y que realizan parte del diseño con software libre, más personal del departamento de Informática que ejecutan diseño gráfico y, sobre todo, integración de herramientas externas. El curso es una experiencia piloto para dos grupos de unos 40 usuarios.
2. Principios metodológicos
La estructura específica que hemos escogido tiene como objetivo básico guiar al estudiante en el proceso de aprendizaje y motivarlo. La tecnología que se ha escogido para este curso y el diseño se ha escogido siguiendo los siguientes principios generales:
2.1. Simplicidad:
Búsqueda de un acceso rápido y funcional a los contenidos, que ofrezcan una información ajustada y pertinente a los objetivos didácticos de la acción educativa, y una estructura adecuada a las características del material multimedia y a las demandas cognitivas del alumno. En este sentido, se ha escogido un diseño en el que el usuario tenga a su disposición todos los MDM desde la interfaz. Se ha incluido un menú en la parte superior que permite un acceso rápido a los principales apartados de nuestra acción formativa.
2.2. Didáctica:
Optimización del ajuste entre el diseño didáctico y el diseño del interfaz, priorizando siempre el primero sobre el segundo, equilibrando la presencia de texto necesario y abundante con su presentación, de forma que se combine con elementos de imagen, sonido, etc. que lo hagan más atractivo y útil. Este principio se consigue presentando los MDM en la interfaz de manera parcial, donde los estudiantes pueden verlos completamente o haciendo clic sobre un botón de “continúa” o haciendo clic sobre el título del documento o actividad. Al mismo tiempo, el diseño de MDM utiliza siempre imágenes, con la intención de atraer inmediatamente la atención del usuario hacia el material.
2.3. Legibilidad:
Generar un entorno accesible para la información y el movimiento entre los diferentes elementos del material, que tendría que tenerse en cuenta tanto desde el punto de vista de la estructura (facilidad de localización de información y contenidos, coherencia, comunicación de resultados, interrelaciones entre alumnos-docentes, etc.), como de la visualización (fuentes y tamaños de letra y páginas, colores, botones y enlaces, etc.). Este principio metodológico se aplica en nuestro proyecto de MDM a través de la introducción sistemática de imágenes, utilizando un diseño neutro que no distraiga la atención del usuario y un tipo de letra lo suficientemente grande para facilitar la lectura. El tipo de letra escogido es Georgia debido a su frecuente utilización en redes sociales.
2.4. Dinamicidad:
Se favorecerá con el respeto a dos principios esenciales: simplicidad, basada en una buena estructura, y en el control, calidad y variedad de los contenidos, y una presentación adecuada que conduzca a la interacción con todos los elementos didácticos de una forma integrada. Este es uno de los principios básicos que ha guiado la elaboración de nuestro proyecto de MDM. Todos los elementos han sido integrados y ordenados convenientemente en tres categorías (ver Figura 2, Arquitectura Básica).
2.5. Interactividad:
Debe producirse un feedback continuo entre el alumno y el proceso de aprendizaje reflejado en los materiales multimedia, de manera que puedan producirse ajustes en relación a todo el diseño estructural y en relación a las demandas y respuestas que el alumno obtiene del material, y que el docente analiza en base a los resultados y las comunicaciones continuas con el alumno, por ejemplo, a la hora de poner en marcha una nueva idea de transmisión de contenidos. Este principio ha sido también uno de los ejes de nuestro diseño, en el que se ha primado la interactividad total en todos los MDM.
2.6. Hipertextualidad:
La navegación mediante enlaces facilita enormemente la vinculación de contenidos no sólo dentro de la estructura del material, sino también con el exterior (páginas web externas, recursos multimedia, imágenes, etc.). Además ofrece la posibilidad de dinamizar textos con la introducción de enlaces y vínculos a archivos de imagen, sonido, etc., además de todo lo anterior. En nuestro proyecto los enlaces son posibles en todos los MDM.
2.7. Flexibilidad:
Conseguir unos correctos parámetros de interactividad llevará a ofrecer un acceso a los contenidos flexible y pertinente, pudiendo elegir la modalidad de aprendizaje y la elección de medios y sistemas simbólicos con los cuales el alumno desea aprender. En nuestro diseño de MDM, la flexibilidad es total en todos ellos, ya que se pueden modificar, anular, rectificar (en un grado alto) o introducir actividades y materiales.
3. Realización de un guión técnico para el diseño del MDM y su contenido
Una de las bases para conseguir un diseño atractivo y al mismo tiempo un diseño al que estén acostumbrados los usuarios potenciales es la reducción del número de niveles, para así facilitar el acceso a la información e incrementar la interacción entre los estudiantes.
La arquitectura básica de nuestro curso estaría articulada en 3 espacios:
- Espacio de interacción. Este es un espacio en el que los estudiantes son conscientes de la comunidad a la que pertenecen, en este caso su pertenencia y participación en un curso de Historia Económica de grado.
- Espacio de trabajo. Este es el espacio de trabajo del curso, en el que aparecerán en la interfaz los temas (entre uno y dos) de la unidad didáctica que se está desarrollando
- Espacio personal. El espacio personal se configura como el espacio privado de los usuarios, donde pueden acceder a las herramientas de correo electrónico.
Los usuarios tendrían un acceso directo a esos tres espacios desde la interfaz del curso. En cada uno de los espacios se tendría que visualizar al menos una parte del material informativo, pudiéndose visualizar la totalidad del material o actividad a través de un botón de “continuar”.
Figura 2. Arquitectura básica de nuestro proyecto MDM

3.1. Espacio de interacción
El espacio de interacción se configura como el espacio en el que los miembros de la comunidad son conscientes de su participación en el curso. Se compone de tres partes: los miembros del curso, con fotografía; los grupos de trabajo que han sido creados a lo largo del curso, también con la fotografía de sus miembros (como el curso es virtual casi en su totalidad, tendrían que componer una imagen con sus 3-4 fotografías), y el detalle de la última actividad que se ha realizado en nuestra red.
En la parte superior de este espacio se ha de incluir una breve descripción del curso, para que esta figure a la izquierda y en la línea superior. Junto a una breve descripción del curso, el nombre del profesor con un link a su página web. La descripción del curso no pertenece estrictamente al espacio de interacción, pero se ha decidido ubicarlo en esa posición predominante (esa es la razón por la que aparece desplazado hacia la derecha en la Figura 2).
Figura 3. Espacio de interacción: miembros, grupos y detalle de actividad

3.2. Espacio de trabajo
El espacio de trabajo se ubica en la parte central de la interfaz. En la línea superior se sitúa un espacio dedicado a los eventos próximos: cuál es la fecha límite para la entrega de un trabajo, para participar en el foro o cualquier otra actividad del curso. Este espacio permite también la entrega de trabajos, enlazando con páginas externas en su caso, tal y como se observa en la Figura 4. El título de la actividad lleva también a una descripción de la misma, de las reglas de juego, normas de entrega, etc. En el caso de la Figura, haciendo clic en “Entrega del segundo ensayo corto”.
Figura 4. Espacio de trabajo: Eventos y Tema actual

En el espacio inferior de “Temas” se introduce el tema que se está desarrollando durante esa semana. El formato es el de la introducción de una imagen junto con una breve descripción del tema, de la cual aparecen tres o cuatro líneas y luego se puede continuar leyendo pinchando en el botón “continuar”. También se accede directamente al Tema haciendo clic en el título del Tema. Al introducirnos en cada tema particular, se accede a los materiales de trabajo en forma de texto:
- Documentos PDF con lecturas recomendadas del tema y materiales como mapas, cuadros y gráficos.
- Links a otras páginas
- Fuentes y bibliografía
- Links a los trabajos que están disponibles en la Biblioteca Virtual de la institución
Figura 5. Espacio de trabajo: vídeos y blogs

En la Figura 5 aparecen otras dos áreas del espacio de trabajo: el área de vídeos y el blog. El área de videos se ha diseñado para que aparezcan los tres videos más importantes de la unidad didáctica que se está desarrollando en ese momento. No obstante, los alumnos pueden revisar todos los vídeos enviados haciendo clic en “ver todos”. Para visualizar el vídeo sólo es necesario pinchar en el título del mismo. La interactividad es alta porque los alumnos pueden comentarlos e incluso pueden incorporar ellos sus propios hallazgos o sus propias producciones.
Figura 6. Espacio de trabajo: foro de conclusiones y chat

El área del blog está diseñada para realizar una actividad semanal de lectura de un artículo que se sube a esta área. A través de esta herramienta los usuarios tienen que comentar el artículo o individualmente o por grupos, dependiendo del tema y la unidad didáctica. En “ver todos” se pueden visualizar todos los artículos. Los estudiantes no participan a través del botón “añade un post en tu blog”, ya que sólo el administrador tiene privilegios para ello. Participa haciendo clic en el título del post. Es decir, sólo hay un blog.
El chat permite una interacción sincrónica entre los participantes del curso, sobre todo entre los estudiantes. Está situado en el espacio de trabajo por razones de diseño del software, ya que en
una ordenación lógica debería estar situado más bien en la parte derecha, en el “espacio personal”.
En resumen, tal y como refleja la Figura 7, nuestro espacio de trabajo de este proyecto de MDM tiene cuatro áreas fundamentales: el Tema, que es donde se articula el trabajo semanal, los videos
de apoyo de cada unidad didáctica, el blog en el que se introduce un artículo científico semanal, y el foro de conclusiones. El diseño de un foro de conclusiones para cada tema tiene como
objetivo consolidar los conocimientos desarrollados durante la unidad didáctica y darles una aplicación para la resolución de problemas actuales.
Figura 7. Estructura básica del espacio de trabajo

3.3. Espacio personal
El espacio personal está compuesto por dos áreas. Una en la que los estudiantes revisan su bandeja de entrada de correo, reciben alertas y acceden a su menú de configuración. Desde esta área de puede cerrar la sesión (Figura 8). El área de Ads by Google se puede eliminar pagando en torno a 25 dólares mensuales.
En este espacio personal también se ha incluido un área de fotografías, de carácter interactivo, para la realización de alguna actividad con imágenes fijas a lo largo del curso (un concurso). En esta área los estudiantes pueden subir libremente imágenes relacionadas con la disciplina.
Figura 8. Espacio personal

3.4. Flexibilidad del diseño
El diseño y desarrollo de este proyecto cuenta con gran flexibilidad, debido a las características del software. Como se puede observar en la Figura 9, todos los espacios creados se pueden mover. Es posible añadir o quitar diferentes MDM.
Figura 9. Flexibilidad del diseño de MDM

3.5. El menú: accesos rápidos e instrumentos de evaluación
En la parte superior de la página de nuestro curso se incluye un menú cuyo objetivo es permitir accesos rápidos a los elementos más importantes. El botón clave está situado en el extremo izquierdo del menú, y se ha denominado “Mi curso”.
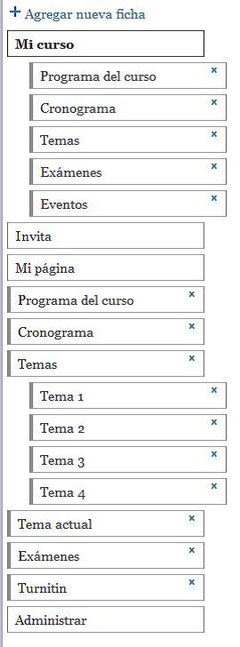
Figura 10. Menú

Desde ese botón se accede a un despegable con información sobre:
- Programa del curso
- Cronograma
- Temas (aquí redirige a todos los temas, no al tema actual)
- Exámenes
- Eventos (redirige a todos los eventos, ordenados de más recientes a más antiguos)
El menú se completa con el un acceso directo al Programa del curso y al cronograma (al cual se podía acceder también desde el menú de Mi curso), un acceso directo a los temas (a través de un despegable, aparecen todos los temas, véase la Figura 9), un acceso directo al tema actual (al que también se puede acceder haciendo clic en el título del tema) y accesos a “Exámenes”, para lo que se utiliza una herramienta externa de test de auto-evaluación, y envío de ensayos, para lo cual se usa otra herramienta externa: Turnitin.Como se puede observar, el menú repite accesos que son también sencillos en los tres espacios, pero tiene la virtud de agrupar los más importantes y de ubicar las herramientas externas.
Figura 11. Visualización del menú y de los despegables

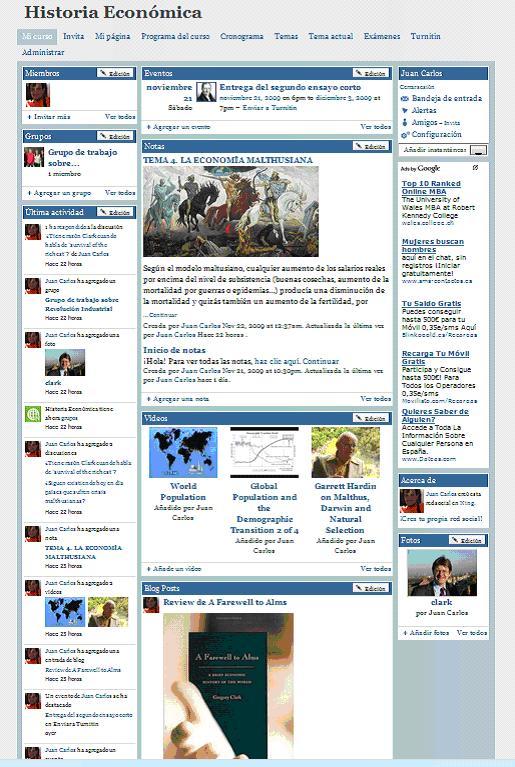
Figura 12. Visión completa

 juancarlosrojo.com
Página web del Prof. Juan Carlos Rojo
Blog y recursos didácticos en Geografía e Historia
juancarlosrojo.com
Página web del Prof. Juan Carlos Rojo
Blog y recursos didácticos en Geografía e Historia












